ایجاد یک رابط برنامه هواشناسی ( طراحی اپ )

ایجاد یک رابط برنامه هواشناسی ( طراحی اپ )
-
- تاریخ انتشار : ۱۳۹۹/۰۴/۰۲
- ساعت : ۱۴:۴۸
-
- تعداد نظرها : 0
- تعداد بازدید : ۱۱۵۶
-
- دسته : آموزش
ایجاد یک رابط برنامه هواشناسی
در آموزش زیر یاد می گیرید که چگونه یک رابط برنامه هواشناسی را در Graphic for Mac بسازید.
برای مبتدیان می آموزید که چگونه یک شبکه ساده را تنظیم کنید و چگونه می توانید تصویر پس زمینه را ایجاد کنید. با بهره گیری کامل از ویژگی های شبکه و ویژگی Snap to Grid ، شما می توانید نحوه ایجاد اشکال اصلی و تقسیم کننده های ظریف را یاد بگیرید. با استفاده از صفحه اثر و برخی از تکنیک های اصلی ترکیب ، شما می آموزید که چگونه رنگ ها ، سایه ها و برجسته ها را برای شکل های خود اضافه کنید.
در آخر یاد می گیرید که چگونه یک متن اضافه کنید و نحوه استایل سازی آن را اضافه کنید.
مرحله 1
به پنجره File جدید بروید به File> New (Command + N). سبک اسناد Grid را انتخاب کنید ، واحدهای سند را بر روی پیکسل تنظیم کنید و ابعاد سند را تا 750 پیکسل عرض تا 1334 پیکسل تنظیم کنید.
به پنجره File جدید بروید به File> New (Command + N). سبک اسناد Grid را انتخاب کنید ، واحدهای سند را بر روی پیکسل تنظیم کنید و ابعاد سند را تا 750 پیکسل عرض تا 1334 پیکسل تنظیم کنید.
در مرحله بعد ، شبکه اسناد را تنظیم می کنیم. به صفحه Grid در پنل Properties بروید. اگر پانل Properties در حال حاضر قابل مشاهده نیست ، می توانید به راحتی با استفاده از نماد خط کش که در بالای پنل Layers قرار دارد ، آن را باز کنید. شبکه X X Spacing و Y Spacing را به 1 تغییر دهید ، Subdivutions را بر روی 0 قرار دهید و Snap to Grid (Command + Shift + ') را فعال کنید.
به خاطر داشته باشید که می توانید با استفاده از میانبرهای صفحه کلید Command + 'و Command + Shift +' ، سرعت شبکه و ویژگی Snap to Grid را فعال یا غیرفعال کنید.
گام 2
روی نوار ابزار متمرکز شوید و توجه داشته باشید که به طور پیش فرض رنگ Fill روی سفید تنظیم می شود در حالی که رنگ Stroke روی سیاه قرار گرفته است.
روی نوار ابزار متمرکز شوید و توجه داشته باشید که به طور پیش فرض رنگ Fill روی سفید تنظیم می شود در حالی که رنگ Stroke روی سیاه قرار گرفته است.
به خوبی روی رنگ Fill کلیک کرده و رنگ موجود را با R = 97 G = 98 B = 99 جایگزین کنید و سپس به خوبی روی رنگ Stroke کلیک کنید. نوار لغزنده Alpha را به 0٪ بکشید و این باعث می شود سکته مغزی شما نامرئی شود. ابزار Rectangle (M) را انتخاب کنید ، شکل 750 13 1335 px بسازید و مطمئن شوید که کل بوم شما را در بر می گیرد - شبکه و ویژگی Snap to Grid کار شما را راحت تر می کند.
مرحله 3
حال باید این تصویر (نسخه L) را بارگیری کنید. آن را درون سند خود بکشید و با استفاده از میانبر صفحه کلید Shift + Command + [آن را به عقب برگردانید.
حال باید این تصویر (نسخه L) را بارگیری کنید. آن را درون سند خود بکشید و با استفاده از میانبر صفحه کلید Shift + Command + [آن را به عقب برگردانید.
مرحله 4
اطمینان حاصل کنید که هنوز تصویر شما انتخاب شده است و از پنل Properties روی صفحه Geometry متمرکز شوید.
اطمینان حاصل کنید که هنوز تصویر شما انتخاب شده است و از پنل Properties روی صفحه Geometry متمرکز شوید.
دکمه Constrain عرض و ارتفاع را بررسی کنید (در تصویر زیر برجسته شده است) و سپس جعبه Height را وارد کنید 1334 px. با این کار تصویر شما بدون تغییر در نسبت تغییر اندازه می کند. تمرکز خود را روی این صفحه نگه دارید و به بخش Position بروید. -740 px را در کادر X و 0 در کادر Y وارد کنید و تصویر شما مطابق تصویر زیر قرار خواهد گرفت.
مرحله 5
مستطیل آبی خود را مجدداً با آن تصویر مجدداً انتخاب کنید ، روی صفحه Path Tools از پانل Properties متمرکز شوید و بر روی دکمه Intersect کلیک کنید. به صفحه لایه ها بروید و تصویر خود را قفل کنید تا مطمئن شوید که در مراحل بعدی به طور تصادفی آن را انتخاب نمی کنید و حرکت نمی دهید. در پایان همه چیز باید مانند تصویر دوم باشد.
مستطیل آبی خود را مجدداً با آن تصویر مجدداً انتخاب کنید ، روی صفحه Path Tools از پانل Properties متمرکز شوید و بر روی دکمه Intersect کلیک کنید. به صفحه لایه ها بروید و تصویر خود را قفل کنید تا مطمئن شوید که در مراحل بعدی به طور تصادفی آن را انتخاب نمی کنید و حرکت نمی دهید. در پایان همه چیز باید مانند تصویر دوم باشد.
مرحله 6
برای مراحل زیر به هر یک از 5 x شبکه نیاز دارید. به سادگی به صفحه Grid از پنل Properties بروید و در هر دو جعبه Spacing 5 px وارد کنید. به نوار ابزار خود بازگردید ، مطمئن شوید که Stroke نامرئی است و سپس رنگ Fill را روی R = 0 G = 152 B = 245 قرار دهید.
برای مراحل زیر به هر یک از 5 x شبکه نیاز دارید. به سادگی به صفحه Grid از پنل Properties بروید و در هر دو جعبه Spacing 5 px وارد کنید. به نوار ابزار خود بازگردید ، مطمئن شوید که Stroke نامرئی است و سپس رنگ Fill را روی R = 0 G = 152 B = 245 قرار دهید.
Rounded Rectangle Tool (Shift + M) را انتخاب کنید ، روی نوار ابزار تمرکز کنید و آن کشویی Corner Radius را به 10 pt بکشید. به سمت بوم خود حرکت کرده ، شکل 720 x 450 px بسازید و آن را مطابق شکل زیر قرار دهید.
مرحله 7
اطمینان حاصل کنید که Rounded Rectangle Tool (Shift + M) هنوز فعال است ، شکل 170 29 290 px را ایجاد کنید و آن را مطابق شکل زیر قرار دهید.
اطمینان حاصل کنید که Rounded Rectangle Tool (Shift + M) هنوز فعال است ، شکل 170 29 290 px را ایجاد کنید و آن را مطابق شکل زیر قرار دهید.
مرحله 8
از میانبر صفحه کلید Command + C> Command + Shift + V استفاده کنید تا سه نسخه مستطیل گرد کوچکتر خود را در همان مکان اضافه کنید. نسخه بالا را انتخاب کنید و آن را 540 px به سمت راست بکشید. این باید فاصله ای برابر با 20 px بین لبه شکل شما و لبه بوم ایجاد کند.
از میانبر صفحه کلید Command + C> Command + Shift + V استفاده کنید تا سه نسخه مستطیل گرد کوچکتر خود را در همان مکان اضافه کنید. نسخه بالا را انتخاب کنید و آن را 540 px به سمت راست بکشید. این باید فاصله ای برابر با 20 px بین لبه شکل شما و لبه بوم ایجاد کند.
با استفاده از ابزار انتقال (V) ، هر چهار مستطیل گرد را انتخاب کرده و به ترتیب (Arrange> Distribution> Horizontally) بروید. روش دیگر ، می توانید بر روی بوم خود کلیک راست کرده و به بخش توزیع> Horizontally بروید. در پایان ، مستطیل های گرد شما باید کاملاً مطابقت داشته باشند ، همانطور که در تصویر زیر نشان داده شده است.
مرحله 9
ابزار Rounded Rectangle (Shift + M) را مجدداً انتخاب کنید ، شکل 720 x 170 px ایجاد کنید و مطابق شکل زیر آنرا قرار دهید.
ابزار Rounded Rectangle (Shift + M) را مجدداً انتخاب کنید ، شکل 720 x 170 px ایجاد کنید و مطابق شکل زیر آنرا قرار دهید.
مرحله 10
از میانبر صفحه کلید Command + C> Command + V استفاده کنید تا مستطیل گرد ساخته شده در مرحله قبل را چند برابر کنید و نسخه ها را مطابق تصویر زیر پخش کنید.
از میانبر صفحه کلید Command + C> Command + V استفاده کنید تا مستطیل گرد ساخته شده در مرحله قبل را چند برابر کنید و نسخه ها را مطابق تصویر زیر پخش کنید.
مرحله یازدهم
مجدداً به هر 1 px به شبکه احتیاج خواهید داشت ، بنابراین به صفحه Grid بازگردید و در هر دو جعبه Spacing 1 px وارد کنید. به نوار ابزار خود بازگردید ، مطمئن شوید که Stroke نامرئی است و سپس رنگ Fill را به رنگ مشکی تنظیم کنید (R = 0 G = 0 B = 0).
مجدداً به هر 1 px به شبکه احتیاج خواهید داشت ، بنابراین به صفحه Grid بازگردید و در هر دو جعبه Spacing 1 px وارد کنید. به نوار ابزار خود بازگردید ، مطمئن شوید که Stroke نامرئی است و سپس رنگ Fill را به رنگ مشکی تنظیم کنید (R = 0 G = 0 B = 0).
روی مستطیل گرد و در سمت چپ خود متمرکز شوید. با استفاده از Rectangle Tool (M) یک شکل 166 x 2 px بسازید و دقیقاً مطابق تصویر زیر قرار دهید
مرحله 12
آن مستطیل سیاه را ضرب کنید (دستور + C> دستور> V) و مطابق تصویر زیر کپی ها را پخش کنید. اطمینان حاصل کنید که تمام این اشکال کاملاً هماهنگ هستند.
آن مستطیل سیاه را ضرب کنید (دستور + C> دستور> V) و مطابق تصویر زیر کپی ها را پخش کنید. اطمینان حاصل کنید که تمام این اشکال کاملاً هماهنگ هستند.
مرحله 13
به نوار ابزار خود بازگردید ، مطمئن شوید که Stroke هنوز نامرئی است و سپس رنگ Fill را روی R = 255 G = 185 B = 0 تنظیم کنید.
به نوار ابزار خود بازگردید ، مطمئن شوید که Stroke هنوز نامرئی است و سپس رنگ Fill را روی R = 255 G = 185 B = 0 تنظیم کنید.
روی مستطیل گرد 720 در 170 متمرکز شوید. با استفاده از ابزار Rectangle (M) ، دو شکل 2 16 166 px بسازید و دقیقاً مطابق تصویر زیر قرار دهید.
مرحله 14
مستطیل های زرد رنگ خود را چند برابر کنید (Command + C> Command> V) و کپی ها را مطابق تصویر زیر پخش کنید. دوباره مطمئن شوید که تمام این اشکال کاملاً هماهنگ هستند.
مستطیل های زرد رنگ خود را چند برابر کنید (Command + C> Command> V) و کپی ها را مطابق تصویر زیر پخش کنید. دوباره مطمئن شوید که تمام این اشکال کاملاً هماهنگ هستند.
مرحله 15
مستطیل بالا ، گرد را انتخاب کنید و از پانل Appearance بر روی صفحه Effects تمرکز کنید. اگر قسمت Appearance در حال حاضر قابل مشاهده نیست ، می توانید به راحتی با استفاده از پایین ترین نمادی که در بالای پنل لایه ها قرار دارد ، آن را باز کنید.
مستطیل بالا ، گرد را انتخاب کنید و از پانل Appearance بر روی صفحه Effects تمرکز کنید. اگر قسمت Appearance در حال حاضر قابل مشاهده نیست ، می توانید به راحتی با استفاده از پایین ترین نمادی که در بالای پنل لایه ها قرار دارد ، آن را باز کنید.
روی رنگی که مخلوط پر کردن موجود است کلیک کنید ، نوار لغزنده Alpha را به 20٪ بکشید و رنگ موجود را با یک رنگ ساده سفید جایگزین کنید (R = 255 G = 255 B = 255).
مرحله شانزدهم
اطمینان حاصل کنید که مستطیل بالا و گرد شما انتخاب شده و همچنان بر روی قسمت Effects تمرکز کنید. Stroke موجود را انتخاب کنید ، نوار لغزنده Width را به 2 pt بکشید و از منوی کشویی Position Inside را انتخاب کنید. در مرحله بعد ، روی رنگی که مخفف این Stroke است ، کلیک کنید ، نوار لغزنده Alpha را به 10٪ بکشید و رنگ موجود را با یک رنگ ساده جایگزین کنید.
اطمینان حاصل کنید که مستطیل بالا و گرد شما انتخاب شده و همچنان بر روی قسمت Effects تمرکز کنید. Stroke موجود را انتخاب کنید ، نوار لغزنده Width را به 2 pt بکشید و از منوی کشویی Position Inside را انتخاب کنید. در مرحله بعد ، روی رنگی که مخفف این Stroke است ، کلیک کنید ، نوار لغزنده Alpha را به 10٪ بکشید و رنگ موجود را با یک رنگ ساده جایگزین کنید.
مرحله 17
اطمینان حاصل کنید که مستطیل بالا و گرد شما انتخاب شده است ، همچنان بر روی قسمت Effects تمرکز کنید و با استفاده از دکمه plus به عنوان واقع در گوشه پایین ، سمت چپ صفحه خود ، سکته مغزی دوم را اضافه کنید.
اطمینان حاصل کنید که مستطیل بالا و گرد شما انتخاب شده است ، همچنان بر روی قسمت Effects تمرکز کنید و با استفاده از دکمه plus به عنوان واقع در گوشه پایین ، سمت چپ صفحه خود ، سکته مغزی دوم را اضافه کنید.
Stroke جدید را انتخاب کنید و مطمئن شوید که در زیر یکی دیگر قرار دارد. کشویی Width را به 2 pt بکشید ، از منوی کشویی Position و Soft Light را از منوی کشویی Blend انتخاب کنید. در مرحله بعدی ، روی چاه رنگی که مخفف این Stroke جدید است ، کلیک کنید ، نوار لغزنده Alpha را به 15٪ بکشید و رنگ موجود را با یک رنگ ساده سیاه جایگزین کنید.
مرحله 18
اطمینان حاصل کنید که مستطیل بالا و گرد شما انتخاب شده است ، بر روی قسمت Effects تمرکز کنید و کادر فعال در داخل کادر را انتخاب کنید.
اطمینان حاصل کنید که مستطیل بالا و گرد شما انتخاب شده است ، بر روی قسمت Effects تمرکز کنید و کادر فعال در داخل کادر را انتخاب کنید.
2 را در کادر Y و 0 در دو کادر دیگر وارد کنید ، از منوی کشویی Blend Mode ، Soft Light را انتخاب کنید و سپس روی رنگی که مخفف این اثر است کلیک کنید. نوار لغزنده Alpha را به 30٪ بکشید و رنگ موجود را با رنگ سفید جایگزین کنید. فراموش نکنید که این اثر را درست زیر Fill پر کنید.
مرحله 19
اطمینان حاصل کنید که مستطیل بالا و گرد شما انتخاب شده است ، بر روی قسمت Effects تمرکز کنید و با استفاده از همان دکمه به علاوه ، یک Inner Shadow دوم اضافه کنید. این افکت جدید را انتخاب کنید ، آن را در زیر Inner Shadow موجود بکشید و سپس خصوصیات نشان داده شده در تصویر زیر را وارد کنید.
اطمینان حاصل کنید که مستطیل بالا و گرد شما انتخاب شده است ، بر روی قسمت Effects تمرکز کنید و با استفاده از همان دکمه به علاوه ، یک Inner Shadow دوم اضافه کنید. این افکت جدید را انتخاب کنید ، آن را در زیر Inner Shadow موجود بکشید و سپس خصوصیات نشان داده شده در تصویر زیر را وارد کنید.
مرحله 20
اطمینان حاصل کنید که مستطیل بالا و گرد شما هنوز هم انتخاب شده است ، روی هر نقطه روی بوم کلیک راست کنید و به Copy Style بروید. بعد ، تمام اشکال آبی خود را انتخاب کنید ، دوباره کلیک راست کرده و این بار به Paste Style بروید. در پایان همه چیز باید مانند تصویر دوم باشد.
اطمینان حاصل کنید که مستطیل بالا و گرد شما هنوز هم انتخاب شده است ، روی هر نقطه روی بوم کلیک راست کنید و به Copy Style بروید. بعد ، تمام اشکال آبی خود را انتخاب کنید ، دوباره کلیک راست کرده و این بار به Paste Style بروید. در پایان همه چیز باید مانند تصویر دوم باشد.
مرحله 21
یکی از آن مستطیل های سیاه را انتخاب کنید و به قسمت Effects بروید. بر روی Fill تمرکز کنید ، از منوی کشویی Blend ، Soft Light را انتخاب کنید و سپس به خوبی روی رنگ کلیک کنید و کشویی Alpha را به 25٪ بکشید.
یکی از آن مستطیل های سیاه را انتخاب کنید و به قسمت Effects بروید. بر روی Fill تمرکز کنید ، از منوی کشویی Blend ، Soft Light را انتخاب کنید و سپس به خوبی روی رنگ کلیک کنید و کشویی Alpha را به 25٪ بکشید.
مرحله 22
اطمینان حاصل کنید که مستطیل ویرایش شده در مرحله قبل هنوز انتخاب شده است و توجه خود را بر روی صفحه اثر ادامه دهید. Drop Shadow را فعال کنید و ویژگی های نشان داده شده در تصویر زیر را وارد کنید.
اطمینان حاصل کنید که مستطیل ویرایش شده در مرحله قبل هنوز انتخاب شده است و توجه خود را بر روی صفحه اثر ادامه دهید. Drop Shadow را فعال کنید و ویژگی های نشان داده شده در تصویر زیر را وارد کنید.
مرحله 23
اطمینان حاصل کنید که مستطیل ویرایش شده در مرحله قبل هنوز انتخاب شده است ، به Copy Style بروید و سپس مستطیل های سیاه باقی مانده را انتخاب کرده و به Paste Style بروید. در پایان همه چیز باید مانند تصویر دوم باشد.
اطمینان حاصل کنید که مستطیل ویرایش شده در مرحله قبل هنوز انتخاب شده است ، به Copy Style بروید و سپس مستطیل های سیاه باقی مانده را انتخاب کرده و به Paste Style بروید. در پایان همه چیز باید مانند تصویر دوم باشد.
مرحله 24
یکی از مستطیل های زرد رنگ خود را انتخاب کرده و روی قسمت Effects تمرکز کنید. پر کردن موجود را انتخاب کنید ، از منوی کشویی Type ، گزینه Linear Gradient را انتخاب کنید ، Angle را روی 90 درجه تنظیم کرده و سپس به سمت کشویی های شیب حرکت کنید. نوار لغزنده سمت چپ را انتخاب کنید ، نوار لغزنده Alpha را به 0٪ بکشید و رنگ موجود را با رنگ سفید جایگزین کنید و سپس به سمت کشویی شیب سمت راست حرکت کنید ، نوار لغزنده Alpha را به 30٪ بکشید و رنگ موجود را با رنگ سفید جایگزین کنید.
یکی از مستطیل های زرد رنگ خود را انتخاب کرده و روی قسمت Effects تمرکز کنید. پر کردن موجود را انتخاب کنید ، از منوی کشویی Type ، گزینه Linear Gradient را انتخاب کنید ، Angle را روی 90 درجه تنظیم کرده و سپس به سمت کشویی های شیب حرکت کنید. نوار لغزنده سمت چپ را انتخاب کنید ، نوار لغزنده Alpha را به 0٪ بکشید و رنگ موجود را با رنگ سفید جایگزین کنید و سپس به سمت کشویی شیب سمت راست حرکت کنید ، نوار لغزنده Alpha را به 30٪ بکشید و رنگ موجود را با رنگ سفید جایگزین کنید.
مرحله 25
یک بار دیگر ، از دستورات Copy Style و Paste Style استفاده کنید تا ویژگی های اضافه شده در مرحله قبل را کپی کنید و آنها را به مستطیل های زرد باقی مانده بچسبانید.
یک بار دیگر ، از دستورات Copy Style و Paste Style استفاده کنید تا ویژگی های اضافه شده در مرحله قبل را کپی کنید و آنها را به مستطیل های زرد باقی مانده بچسبانید.
مرحله 26
اکنون به این مجموعه از نمادهای آب و هوای مسطح نیاز دارید. احساس رایگان کنید که آن آموزش را دنبال کنید و آیکون های خود را بسازید یا آیکون ها را از پرونده Graphic کپی کنید که در فینال آموزش قابل بارگیری است.
اکنون به این مجموعه از نمادهای آب و هوای مسطح نیاز دارید. احساس رایگان کنید که آن آموزش را دنبال کنید و آیکون های خود را بسازید یا آیکون ها را از پرونده Graphic کپی کنید که در فینال آموزش قابل بارگیری است.
تمام نمادها را درون سند خود بچسبانید و تقریباً مطابق تصویر زیر آنها را قرار دهید.
مرحله 27
یکی از آن نمادهای هوا را کپی کنید ، اندازه آن را دو برابر کنید و آن را مطابق تصویر زیر قرار دهید.
یکی از آن نمادهای هوا را کپی کنید ، اندازه آن را دو برابر کنید و آن را مطابق تصویر زیر قرار دهید.
مرحله 28
سرانجام ، متن را اضافه می کنیم. ابتدا به نوار ابزار خود بروید ، مطمئن شوید که Stroke نامرئی است و سپس رنگ Fill را به رنگ سفید تنظیم کنید.
سرانجام ، متن را اضافه می کنیم. ابتدا به نوار ابزار خود بروید ، مطمئن شوید که Stroke نامرئی است و سپس رنگ Fill را به رنگ سفید تنظیم کنید.
متن ابزار (T) را انتخاب کنید ، روی بوم خود کلیک کنید و از پانل Appearance روی قسمت Text (متن) تمرکز کنید. قلم Arial Rounded MT Bold را انتخاب کنید ، اندازه را روی 75 pt تنظیم کنید و سپس متن "21 °" را اضافه کنید. آن را مطابق شکل زیر قرار دهید و از انتخاب آن مطمئن شوید. از صفحه Appearance به قسمت Effects بروید ، Drop Shadow موجود را فعال کرده و ویژگی های نشان داده شده در تصویر زیر را وارد کنید.
پس از اتمام کار ، روی آن Drop Shadow کلیک راست کنید و به Copy Drop Shadow بروید.
مرحله 29
از همان فونت ** استفاده کنید ، اما اندازه را به 50 pt کاهش دهید. متن "01:23" را اضافه کنید ، آن را مطابق شکل زیر قرار دهید و مطمئن شوید که انتخاب آن باقی می ماند. به صفحه Effects بروید ، کلیک راست کنید و به Paste Drop Shadow بروید تا به راحتی همان Drop Shadow ** را که برای سایر متن خود استفاده می کنید به راحتی اضافه کنید.
از همان فونت ** استفاده کنید ، اما اندازه را به 50 pt کاهش دهید. متن "01:23" را اضافه کنید ، آن را مطابق شکل زیر قرار دهید و مطمئن شوید که انتخاب آن باقی می ماند. به صفحه Effects بروید ، کلیک راست کنید و به Paste Drop Shadow بروید تا به راحتی همان Drop Shadow ** را که برای سایر متن خود استفاده می کنید به راحتی اضافه کنید.
مرحله 30
از صفات متنی که در تصویر زیر نشان داده شده است استفاده کنید ، متن جدید را اضافه کنید و مطابق شکل زیر آنها را پخش کنید. از همان رنگ استفاده کنید و فراموش نکنید که آن جلوه ظریف Drop Shadow را چسباند.
از صفات متنی که در تصویر زیر نشان داده شده است استفاده کنید ، متن جدید را اضافه کنید و مطابق شکل زیر آنها را پخش کنید. از همان رنگ استفاده کنید و فراموش نکنید که آن جلوه ظریف Drop Shadow را چسباند.
مرحله 31
در آخر ، احساس راحتی کنید که یک تصویر پس زمینه متفاوت را امتحان کنید.
در آخر ، احساس راحتی کنید که یک تصویر پس زمینه متفاوت را امتحان کنید.
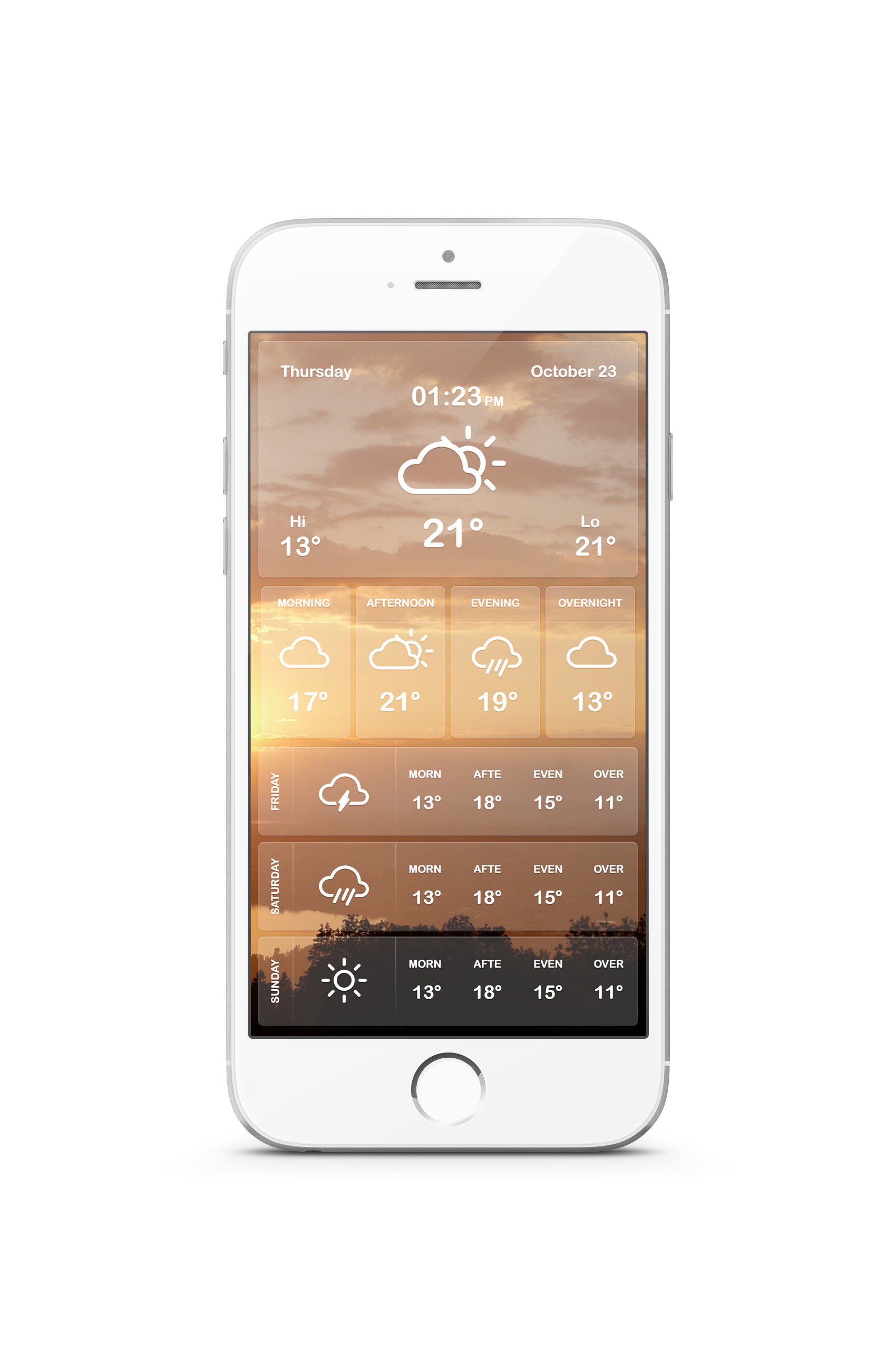
طراحی نهایی
تبریک می گویم ، شما آموزش را تمام کرده اید!
تبریک می گویم ، شما آموزش را تمام کرده اید!
امیدوارم از یادگیری برخی از تکنیک ها و فرآیندهای ارائه شده در این مراحل لذت برده باشید. مثل همیشه ، احساس راحتی کنید که طرح نهایی را تنظیم کنید و آن را به صورت دلخواه خود درآورید.
https://www.graphic.com/content/5-tutorials/21-create-a-weather-app-interface/weatherappinterface.idraw






میزان رضایت مندی از این سفارش : از 3 رای ثبت شده
نظرات ثبت شده